设置站点所有页面的缓存
发布时间:2021-07-14 阅读数:0次
CDN:为CDN接口的ID,用来标识此规则属于哪个CDN接口。
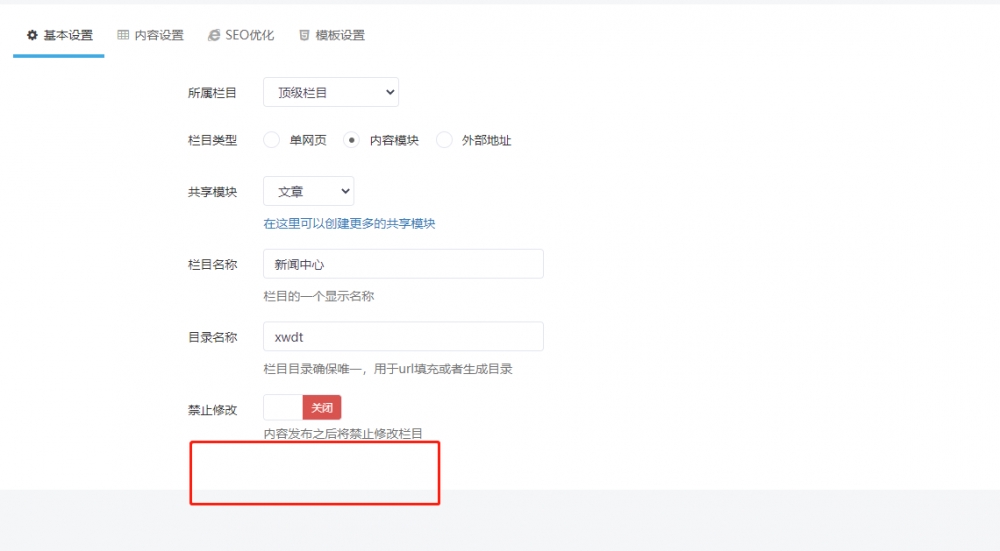
2.1、设置站点所有页面的缓存
访问入口分为三类:动态应用入口,资源文件入口,网站内容入口。

php_error_log—记录错误日志
用户名:admin 默认密码:wdlinux.cn

对网站营销的有很重要的作用。
2,尽可能的让模板和后台解耦,对于有前端基础的用户来说,小编是建议logo,banner这些都写到模板中,当然只是个人建议。
签证名称:填写签证名称,方便游客搜索签证
2、如果需要添加新站点,点击左上角菜单中有一个添加按钮,出现如下界面
1) 扩展字段
报纸管理界面列出了所有已创建报纸的信息,可通过该界面方便的查看报纸的名称、版面数、总期数,并可创建报纸、管理期号等。
(注释:在线路套餐设置中,该产品报价有效期内,最低价格 做为价格区间的判断条件)
$cache=&factory::cache();
(1)江苏、广东的个人备案需备注网站内容简介,格式为:本网站为个人网站,做XXX使用,网站开通后主要内容为XXX
mixedaddslashes_deep(mixed$string)
(1)正常情况:按照后台的标准图片上传
如需二次及二次以上备案,需另收取单次168元的备案服务费
详细介绍请参考:https://pay.weixin.qq.com/wiki/doc/api/index.html
@{
var infoData = Html.InfoData();
int infoId =Html.CurrentInfoId();
var prevData = Html.InfoDataPrevious("news",infoId); //上一篇数据
var nextData = Html.InfoDataNext("news",infoId); //下一篇数据
}
<div>
@if (prevData != null)
{
<div><span class="text-gray">上一篇:</span><a href="@prevData._InfoDataUrl">@prevData.Title</a></div>
}
@if (nextData != null)
{
<div><span class="text-gray">下一篇:</span><a href="@nextData._InfoDataUrl">@nextData.Title</a></div>
}
</div>还需要在防火墙中新建8088的入站规则,步骤如下:
2. 标签:用于调用数据库数据的特殊标记代码,结合自有属性调取所需数据。
@{
var attachmentData = Html.AttachmentData("product", "thumbnail",1);
if (attachmentData != null)
{
<p><img src="@attachmentData.Path" alt="文件路径" /></p>
<p><img src="@attachmentData.Thumbnail" alt="图片缩列图路径,附件组此字段为空" /></p>
<p>文件大小:@(attachmentData.Size)kb</p>
<p>原始文件名:@(attachmentData.Name)</p>
<p>上传时间:@(attachmentData.Thedate)</p>
}
}此处列出了所有已添加的采集任务监听列表,顶部的刷新按钮和添加监听任务按钮提供了方便的任务管理操作,如图:
3、点击登录进入数据库界面,点击导入>新增任务,如下图:
6、选择 SQL Server功能安装 ,点击 下一步。
通过此功能,工作人员可了解自己所在部门的信息,同时也可以了解到整个部门人员的信息。
上一篇:截取手动区块内容缩略图
下一篇:模型分栏目模型和内容模型
